- Components -
Galleries, Call to Action, Touts,
and More
- Snippets
- Grids, Contact Information, and
More
-
 Components
Components
 Components
ComponentsGalleries, Call to Action, Touts and More
Represented on the menu bar as an atom. When placed on a page, a component appears as a form in which you will be prompted to complete. When published, Modern Campus provides the necessary source code to format and display your design element as defined.
Components
available
- Academics Card
- Blog
Feed
- Call
to
Action (CTA) (used
primarily on marketing landing
pages.
It provides the call to action
with the
option for left or center
alignment)
- Call
to
Action (CTA) Above
Highlight
- Call
to
Action (CTA) Above
Touts
- Call
to
Action (CTA) Beside
Touts
- Call
to
Action (CTA) With
Featured Image
- Call to
Action (CTA) With
Featured
Video
- Campaign Promo Bar (used with
homepage prefooter -
internal use only)
- Contact Details
- Courses Offered (internal use
only)
- Courses Offered - West
Plains (internal use
only)
- Facebook Feed
- Facebook Post or Video
- Featured Content With Video -
expanded (internal use
only)
- Featured Image (standalone -
this provides an image with a
blue drop shadow)
- Featured News (internal use
only)
- Featured Video (standalone -
this provides a video with
Missouri State branding)
- Flickr
- Four Block (used with
featured
news - internal use only)
- Highlight (used with call to
action options)
- Important Link
- Job Description
- MSU Photo
Slider
- Navigation
- Notice
- Person Item
- Program Card (West Plains
only)
- Quicklinks
- Related
Content with Important
Links
- Related
Content with Text
Blocks
- Related
Content with
Touts
- Scholarship Item
- Social Sharing
Information
- Spotlight Pull
- Tile (used as part of four
block
and featured news)
- Tout
- Twitter Feed
 Snippets
Snippets
 Snippets
SnippetsGrids, Contact Information, and
More
Represented on the upper menu bar as a puzzle piece, snippets are small inner page “templates.” When placed within the editable region they appear as a table but display as they should when published. They are a starting point for building your page and are unique to the page in which they are placed.
Content
snippets
available
- Accordion (works
will for organizing content
such as
FAQs)
- Chart (internal use
only)
- Contact
Information (2
columns)
- Featured News (full width
-
internal use only)
- Hero
Block
- Spotlight Gallery (full
width -
internal use only)
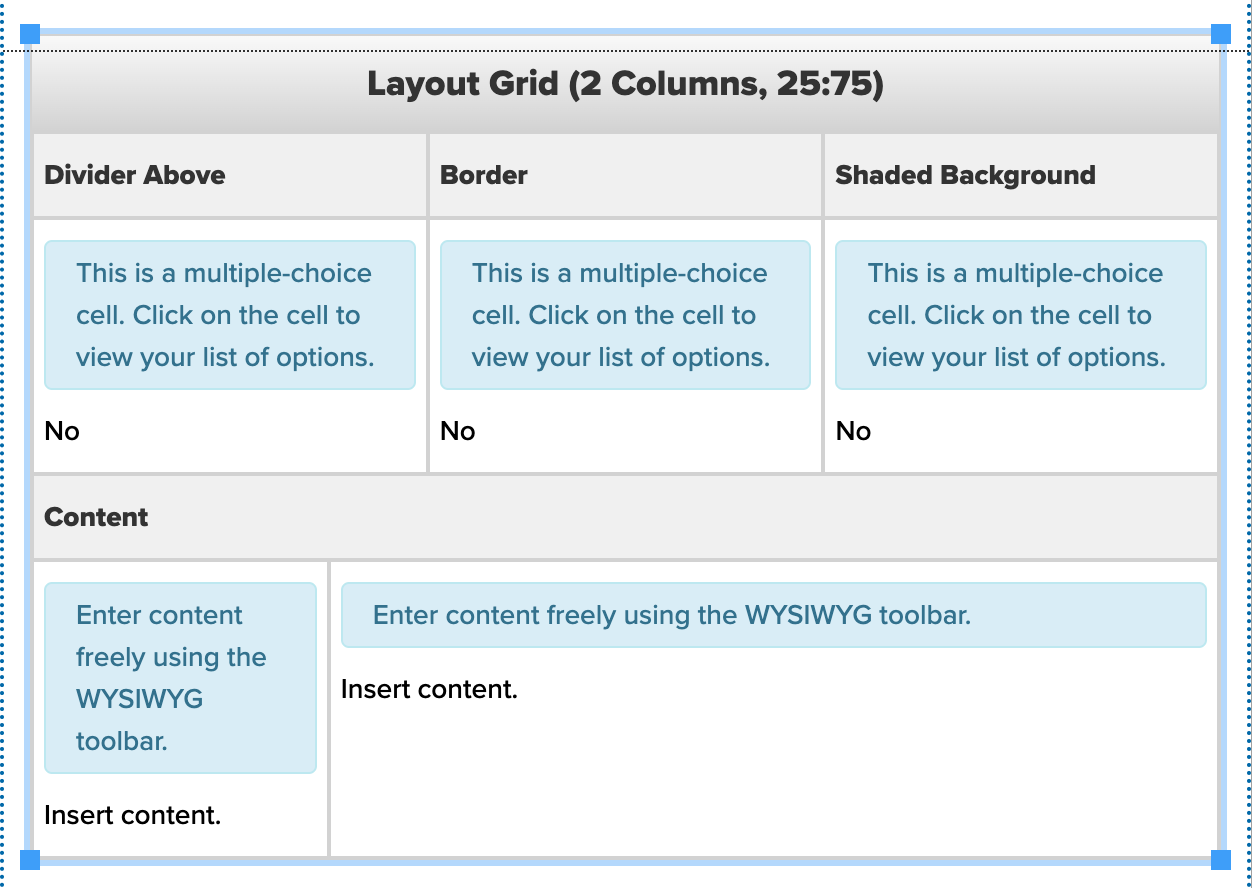
Layout grid
snippets
available
- 1-Column Layout
Grid (this grid
is useful if you desire a
divider line or shaded
background for
content spanning a single
column)
- 2-Column Layout Grid
(25-75)
- 2-Column Layout Grid
(33-66)
- 2-Column Layout Grid
(50-50)
- 2-Column Layout Grid
(66-33)
- 2-Column Layout Grid
(75-25)
- 3-Column Layout Grid
(33-33-33)
- 4-Column Layout Grid
(25-25-25-25)
Each
grid option
allows for:

About our design system
Our design system follows an atomic design methodology.
Essentially, we combine
smaller elements together to
form larger elements. Larger
elements are placed on the
page to form full page
layouts.
An example of this:
A featured image element may
be
used as a featured
image
(standalone)
component:

Or it may be used as part of
the featured content with
image component:

Things to note
- Although built
as a table, these will
display as intended when
the page is
published. Enter your data
within the
table and a "table
transformation"
will occur using code
behind
the scenes.
- When a snippet
is placed on a page, it
will
become editable and
independent of any
other snippets. In other
words, the
snippet is unique to that
page. If you
edit and publish, it will
update
that single
instance.
- You may view
the snippets available to
you
within your Gadgets
dashboard (located
on the right side of the
page
(represented by the
gear).
 Assets
Assets
 Assets
AssetsForms, Feeds and More
Represented on the upper menu bar as a box with rotating arrows. Assets are reusable content. They provide a single source of content that may be shared across multiple pages. When this single source of content is edited, the edits are applied to all the instances of shared content. Prebuilt assets available
- Expanded date, description
- Collapsed date, description
- Collapsed date, no description
- Expanded date, no description
- Campus
Maps
Things
to
note
- Editable
regions on the page can
accept
them.
- Can be placed
on as many pages as
needed.
- When updated
and published, it will be
updated in all instances
across the
site.
- You may view
the assets available to
you
within your Gadgets
dashboard (located
on the right side of the
page
(represented by the
gear).
- You have the
option to “Lock to Site”
your
asset. This means the
asset can only
be used within the site in
which it
was built.
Building your own forms
A commonly used asset is the
form. This is a simple form
for collecting basic
information. The form
submissions are housed and
accessible through the Modern Campus CMS system.
Review this step-by-step guide to building a form on your MSU site.
Modern Campus also provides a detailed description on
building your form
If you need a more
sophisticated solution, there
are more options available to
content editors — Dynamic
Forms and MachForms.
Dynamic Forms by NextGen Web
Solutions
- MSU has an institutional
license to use.
- An end user may save their
form and go back to
complete at a later
time.
- Uploads are
permitted.
- May route the form to
numerous approvers.
- Can digitally sign.
- These forms are
intelligent.
Learn more about Dynamic Forms online.
To inquire about getting an
account, contact Nicole Zhou,
Systems Analyst, Management
Information Systems.
MachForms (Dosaforms)
- Requires an
initial set-up fee of $150
and a
server. Must submit a
Sensitive
University Data Export
Request System
(SUDERS) request through
Information
Services for server
set-up.
- Provides a
downloadable spreadsheet
of form
submissions.
- These forms
are intelligent.
- An end user
may save their form and go
back
to complete at a later
time.
- Can digitally
sign.
To make a request, or to
inquire about the
process, contact
Information
Security
